Acá te enseño como recortar imágenes en corel Draw de manera rápida y sencilla. #coreldraw #coreldrawtutorial #diseñografico #shorts #reels #tips #consejos #pc
Entradas
En este video te explico como crear un objeto 3D enAdobe Illustrator de manera fácil y rápida utilizando el efecto girar en 3D y materiales. #adobeillustrator #illustrator #diseño3d #3d #diseñografico #diseñadorgrafico #graphicdesign
Los vectores y los mapas de bits siempre han sido un problema decisivo en el mundo del diseño gráfico.
¿Qué diferencia existe entre ellos?
¿Como nos beneficia y como nos afecta?
Empecemos:
Los mapas de BITS o las imágenes raster están formadas por cuadritos diminutos los cuales se llaman pixeles. Un pixel (picture element en inglés) es la menor parte que compone la imagen digital. Al hacer zoom sobre una imagen se observan los pixels que la componen. Entonces podemos decir que un conjunto de pixeles son una matriz que forman una imagen digital. Los pixeles son cuadrados, su tamaño y cantidad depende de la resolución de la imagen. Por ejemplo, el tamaño y cantidad de pixeles de una imagen con una resolución de 72 PPP no es igual al de una imagen con una resolución de 300 PPP, así las dimensiones de la imagen sean iguales en ambos casos.
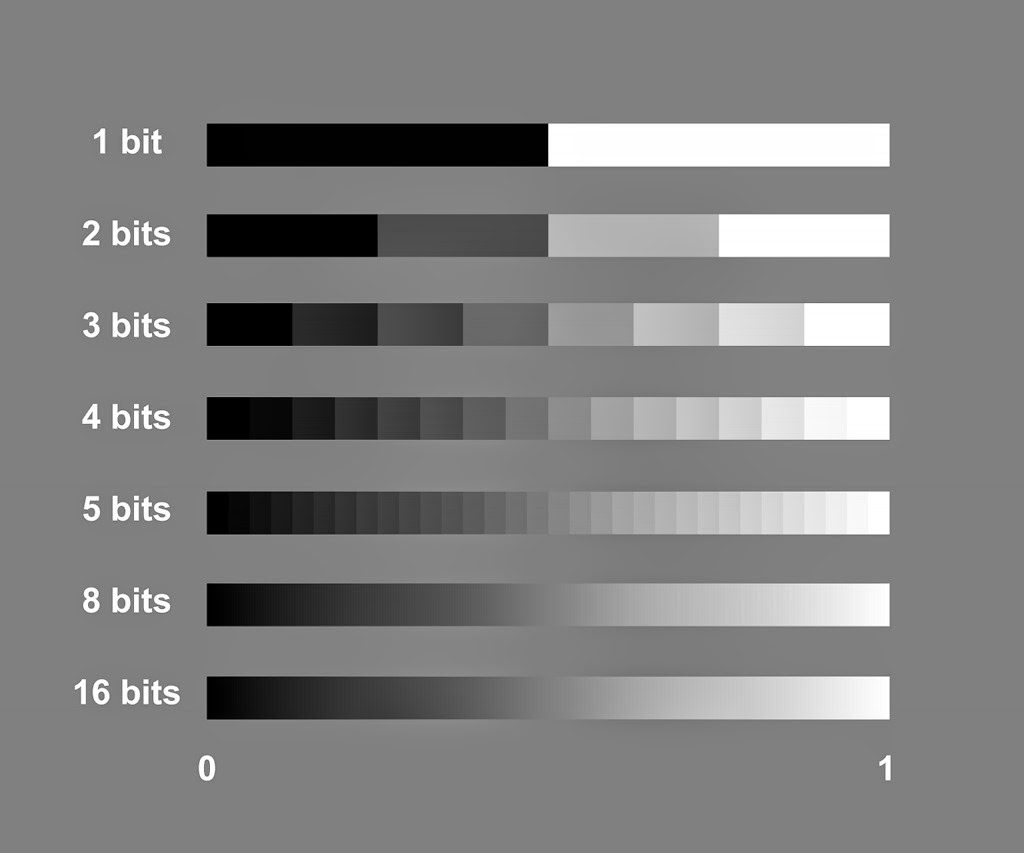
Cada pixel se codifica por medio de bits los cuales dependiendo de su profundidad le dan a la imagen su nitidez, estos bits van desde 8 bits hasta 24 bits. Un pixel con una profundidad de 8bits soporta un máximo de 256 colores, en cambio un pixel con una profundidad 24 bits soporta hasta 16.000 variaciones de color.
Esto quiere decir que mientras más pixels por pulgada tenga una imagen y mayor profundidad en Bits, más espacio de almacenamiento va a ocupar en nuestra computadora, ya que cada pixel es almacenado de forma independiente en un mapa de bits. Estos mapas de bits varían la calidad de la imagen dependiendo si su uso es para web o para impresión.
Los formatos de mapas de bits más utilizados son: JPG PNG TIFF o GIF.
![]()
![]()
![]()
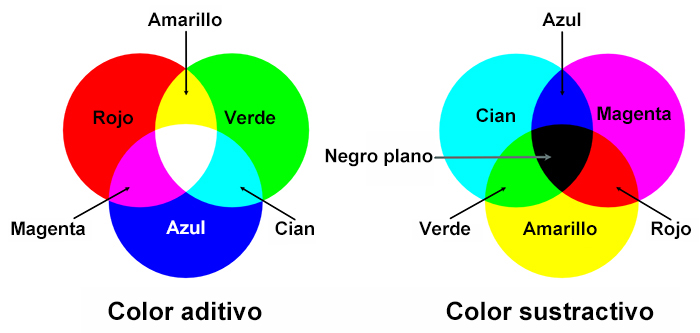
Para impresión se utiliza el modelo de color sustractivo CMYK (cian, magenta, negro y amarillo), el cual exige imágenes con resoluciones desde 300PPP hasta los 1200PPP en el caso de impresión de gran formato.
En el caso de imágenes destinadas para pantalla, web, proyectores o escáneres se usa el modelo de color aditivo RGB (red-green-blue) en el cual se manejan resoluciones desde 72PPP.

Comparación de imágenes en RGB VS CMYK
Uno de los defectos que poseen los mapas de bits es que al ampliarse su tamaño o estirarse la calidad de estos se pierden.
Ya que tenemos claro como funcionan los mapas de bits hablemos de los vectores:
Una imagen vectorial es una imagen digital la cual esta compuesta por formas geométricas dependientes: arcos, polígonos, segmentos, triángulos y también están formados por puntos de control, llamados puntos Bézier. Cada una de estas formas geométricas están definidas por propiedades matemáticas de tamaño y posición. Es decir que un rectángulo de color verde quedara definido por la posición de su eje central, su alto, ancho y grosor de trazo.
Los puntos Bézier o puntos de ancla, permiten un control total de las formas vectoriales ya que permiten hacer lo que necesitemos con estas.
La principal ventaja que posee este formato de imagen digital es que se puede estirar, distorsionar, cambiar de tamaño o mover sin que exista una perdida de calidad.
La otra ventaja es que los gráficos vectoriales ocupan poco espacio de almacenamiento.
Pero desafortunadamente los vectores no pueden representar la misma calidad de imagen que poseen los mapas de Bits, ya que estos carecen de realismo fotográfico al ser imágenes compuestas por ecuaciones matemáticas.
El termino vector está relacionado directamente con las gráficas bidimensionales generadas por ordenador, pero con los avances tecnológicos son muy utilizados en el diseño y modelado 3D enfocado hacia el desarrollo de videojuegos.
¿Entonces que elegir?
¿Bitmaps o vectores?
La respuesta esta en el tipo de proyecto que deseemos desarrollar. Aplicaciones como Adobe illustrator o Adobe Photoshop permiten mezclar en su flujo de trabajo ambos formatos de imagen digital.
tutoriales de diseño gráfico gratis en español, artículos de diseño gráfico, recursos de diseño gráfico, video tutoriales de diseño gráfico en español, cursos gratis de diseño gráfico, tutoriales adobe illustrator, tutoriales de Photoshop, tutoriales de after effects, tutoriales de adobe premiere, tutoriales de adobe acrobat x, tutoriales de indesign, tutoriales de coreldraw, tutoriales de autodesk 3ds max, tutoriales de Windows 10, tutoriales de Apple Mac Os
Categorías
- Artículos
- ERG
- Infografías
- Recursos
- Tutoriales
- Tutoriales 3DS MAX STUDIO
- Tutoriales Adobe After Effects
- Tutoriales Adobe Audition
- Tutoriales Adobe Illustrator
- Tutoriales Adobe Muse
- Tutoriales Adobe Photoshop
- Tutoriales Adobe Premiere
- Tutoriales CorelDraw
- Tutoriales GIMP
- Tutoriales MacOs
- Tutoriales Windows
- Tutoriales WordPress
Listado
- enero 2024
- marzo 2023
- febrero 2023
- enero 2023
- diciembre 2022
- septiembre 2022
- agosto 2022
- enero 2022
- diciembre 2021
- octubre 2021
- septiembre 2021
- agosto 2021
- julio 2021
- mayo 2021
- abril 2021
- marzo 2021
- febrero 2021
- enero 2021
- noviembre 2020
- octubre 2020
- septiembre 2020
- agosto 2020
- julio 2020
- junio 2020
- mayo 2020
- abril 2020
- marzo 2020
- febrero 2020
- enero 2020
- noviembre 2019
- mayo 2019
- abril 2019
- marzo 2019
- junio 2018
- mayo 2018
- abril 2018
- marzo 2018
- febrero 2018
- enero 2018
- septiembre 2017
- agosto 2017
- julio 2017
- junio 2017
- mayo 2017









![Convertir a curvas TEXTOS PARA QUE NO CAMBIE EL DISEÑO en otras computadoras en Corel Draw [2021]](https://elrincongrafico.com/wp-content/uploads/2022/01/cover-845x321.jpg)
![?Eliminar fondo a Fotografía y Poner Texto a su Alrededor en Corel Draw - [En 5 minutos].?](https://elrincongrafico.com/wp-content/uploads/2021/10/cover-845x321.jpg)
![Como hacer un MOCKUP de Tarjetas de Presentación en 3DS Max [RAPIDO]](https://elrincongrafico.com/wp-content/uploads/2021/09/cover-1-845x321.jpg)
![Cómo Colorear una imagen en Blanco Y Negro en Photoshop [FÁCIL]](https://elrincongrafico.com/wp-content/uploads/2021/08/cover-2-845x321.jpg)

![Cómo usar la herramienta de PLUMA en CorelDRAW [FÁCIL]](https://elrincongrafico.com/wp-content/uploads/2021/07/cover-1-845x321.jpg)